2. Le Web design
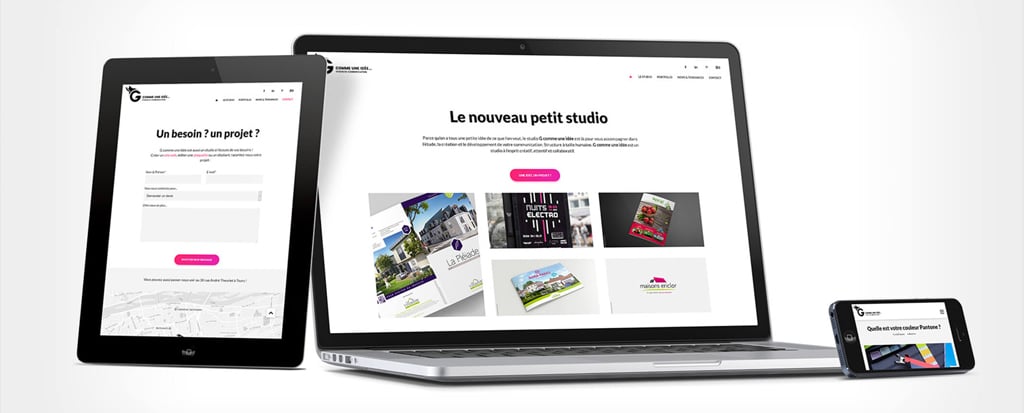
Sur la base de cette structure, la phase de « maquettage » peut commencer. Normalement, dans le cahier des charges, vous avez déjà défini le ton du site : moderne, haut de gamme, familiale, corporate, etc. Dans cet objectif nous travaillons alors les couleurs, typographies, photos, icônes, etc. Tout ceci va concourir à créer votre identité digitale. Si vous avez déjà une charte graphique d’établie, le travail reste le même mais guidé. Nous réalisons alors un prototype interactif, sur la base des différents écrans maquettés.
3. Le développement
Maintenant il faut « transformer » ces maquettes graphiques en code. C’est la phase de développement. Elle peut être plus ou moins longue en fonction de la complexité du design, des fonctionnalités à mettre en place et des contraintes liées au projet. Pour tous nos clients, nous mettons en place un serveur privé de « préproduction ». Il permet de suivre l’état d’avancement du développement et de tester en condition réel le site web.
4. La mise en ligne
Voila, le site en pré-production est terminé et validé. Il ne reste plus qu’à mettre en production le site internet sur le serveur final. À partir de là, le site sera visible par tous sur le nom de domaine que vous aurez choisi. En général c’est à partir de ce moment là que le suivi du référencement commence. Quelques ultimes interventions sont nécessaires pour assurer une bonne mise en ligne : vérification de fonctionnement, installation des outils de statistiques, activation des API (Google et autres), etc.
5. La maintenance
Votre site web, tout beau tout neuf, est en ligne depuis quelques semaines, bravo ! Mais en plus de le faire vivre au niveau des contenus (photos, articles, etc.), vous allez avoir besoin de mettre en place une maintenance technique. Car le monde du web est en constante évolution. Correctifs de sécurité, ajout de fonctionnalités, corrections de bug, sont autant d’actions à faire pour la bonne santé de votre site.